Facebook에서 '좋아요'버튼을 어떻게 추가합니까?
 방문자가 친구 및 지인들과 귀하의 리소스에 대한 링크를 쉽고 빠르게 공유하도록하려면 사이트 또는 블로그에 "좋아요"버튼을 추가하십시오. Facebook에서 '좋아요'버튼을 어떻게 추가합니까?
방문자가 친구 및 지인들과 귀하의 리소스에 대한 링크를 쉽고 빠르게 공유하도록하려면 사이트 또는 블로그에 "좋아요"버튼을 추가하십시오. Facebook에서 '좋아요'버튼을 어떻게 추가합니까?
소셜 네트워크 Facebook 버튼 "Like"(Like Button) 사용자가 즐겨 찾는 사이트 및 블로그의 콘텐츠를 친구와 공유 할 수 있습니다. 페이스 북에. 사용자가 사이트의 '좋아요'버튼을 클릭하면이 사용자의 친구의 뉴스 피드에 좋아하는 자료가 표시되어이 사이트로 다시 연결됩니다. 또한 Facebook 개인 페이지의 "좋아요"블록에 링크가 표시됩니다.
사용자의 경우 "나는 좋아한다"버튼이 좋다., 원터치 공유가 가능합니다.네트워크의 다른 사용자와 그들의 관점 정보에서 흥미롭고 유용합니다. 사이트 또는 블로그 소유자의 경우 "좋아요"버튼을 클릭하면 리소스 광고 기회가 추가로 생깁니다. 따라서 Facebook에서 "좋아요"버튼은 양측 모두에게 유익하고 유용합니다.
특별한 코드를 사용하여 Facebook의 "좋아요"버튼을 웹 사이트 또는 블로그에 추가하십시오.Facebook 개발자 사이트에 올릴 수 있습니다. 이렇게하려면 특별한 양식을 작성해야합니다.

코드를 얻는 과정은 다음 단계로 구성됩니다.
들판 좋아할 URL - 좋아하는 페이지의 주소는 공백으로 두어 원하는 페이지의 주소에 버튼이있는 페이지의 주소가 지정되도록하십시오
들판 레이아웃 스타일 버튼의 스타일을 선택할 수 있습니다 (음성 카운터 사용 또는 사용 안함).
들판 얼굴 보이기 True 값을 사용하면이 사이트 나 블로그를 좋아하는 사용자의 아바타를 표시 할 수 있습니다
현장에서 너비 플러그인의 너비를 픽셀 단위로 지정하십시오.
들판 표시 할 동사 "Like"또는 "Recommend"(러시아어 버전 "Like"또는 "Recommend") 버튼의 이름을 표시하고,
현장에서 글꼴 텍스트 글꼴을 선택해야합니다.
현장에서 색 구성표 단추에 대해 제안 된 두 가지 단추 중 하나를 선택해야합니다 : 밝은 색이나 어두운 색
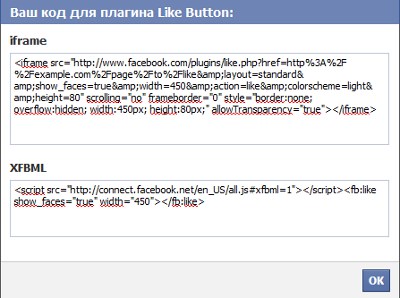
모든 입력란을 채우고 버튼을 클릭하십시오."코드 가져 오기". 이제 페이스 북에서 "좋아요"버튼을 웹 사이트 또는 블로그에 추가하려면 열리는 창에서 프로그램 코드를 복사해야합니다.

창의 상단 부분은 다음과 같습니다. iframe코드, 하단 - XFBML. 두 번째 옵션은 보편적입니다.
페이지 주소 필드 (URL)가 남아 있으면비어있는 경우, 페이지의 html 코드에 "I like"단추 코드를 설치 한 후이 단추를 클릭하는 사용자는이 특정 페이지를 "좋아할"것입니다.
iframe 코드가 WordPress 엔진의 웹 사이트 또는 블로그에 삽입되도록 선택되면이 코드를 다소 변경해야합니다. 이렇게하려면 코드 섹션을 찾아야합니다.
http % 3A % 2F % 2Fexample.com % 2Fpage % 2Fto % 2Flike
다음과 같이 바꿉니다.
<? php the_permalink ()?>
방문자가 전체 블로그 또는 웹 사이트를 "좋아"하게하려면 지정된 코드 부분을 자원의 URL로 바꾸어야합니다. 그런 다음 사이트의 템플릿 페이지에 코드를 삽입해야합니다.
버튼의 언어를 변경하려는 경우 (기본적으로버튼의 메시지가 영어로 표시됨) 버튼 코드의 URL 부분을 바꿔야합니다. 현지화를 설정하십시오. 러시아 언어를 사용하려면 en_US ~에 en-GB 줄을 서서 <script src = "http://connect.facebook.net/en_US/ ...
이 방법을 사용하지 않고 Facebook의 "좋아요"버튼을 Facebook에서 추가 할 수 있습니다. 웹 사이트 또는 블로그에 버튼을 설치하는 데 도움이되는 특수 플러그인이 있습니다. 특히 Wordpress에 대한 인기있는 플러그인 - 일반적인 블로그 엔진. 그래서 플러그인을 사용할 수 있습니다. WP FB Like, WP-FB-Like-Button, FBLike, WordPress Facebook 같은 버튼 플러그인, Facebook Like 버튼.